More HTML
I have taken part of the Templates activity and moved it here. Some students in past semesters have really had a hard time with advanced templates, so we need to cover this EZ template before the weekend. That way, we can keep the stress levels down next week for students that might have a hard time with more difficult templates. You will be able to build your final project off of this template if you like.
warning
Your home page, or initial page should always be named index.html. the "i" should be lower case and html should be lowercase. Don't name it index1.html or 2index.html. Don't ever have a page named home.html. Your home page is the index.html page. If you name it with a capital "I" like this,Index.html, OPAL will not hide it in the directory. It will be listed like any other non index.html file.
VS Code tip: Choose view and toggle Word Wrap if all your code is on one line.
Class Notebook#
I created a HTML-CSS-JavaScript Notebook for you this morning. You can get it in a few easy steps:
- Connect with VPN if you have not already done so.
- Launch your terminal. I will demo with VS Code.
- Log into OPAL.
cd public_html- Copy code below:
- Paste into your terminal and press the enter/return key. (You and keep terminal open or close it.
- Launch a browser and see it live on your site!
- Launch your SFTP program and drag it to your desktop.
- Use it as a place to store code samples etcetera. You do not have to put it back up on OPAL. But I would enjoy seeing your notes! You may delete the folder on OPAL after you download it to you computer.
HTML Semantic Elements#
HTML Semantic Elements This is a "nice to know" for this class, but a need to know if you are going to seriously pursue web development. I want to specifically point out that the <article> element is an HTML semantic element and can be found in the EZ template. (The EZ template will validate, but it is not perfectly semantic.)
Navigation#
Navigation design basics are the most crucial next step to learn after getting HTML structure down. Navigation design is complicated. Especially when building responsive sites. We don't have time to go into the fine details, but I do want to go over some absolute basics. You do not have to follow along with me, but I will create a project and demonstrate this in class. It's your choice follow along or just watch. If you complete this task and post it on opal it will give you credit for both task 02.01 and 02.02, so if you are behind, you can get caught up today.
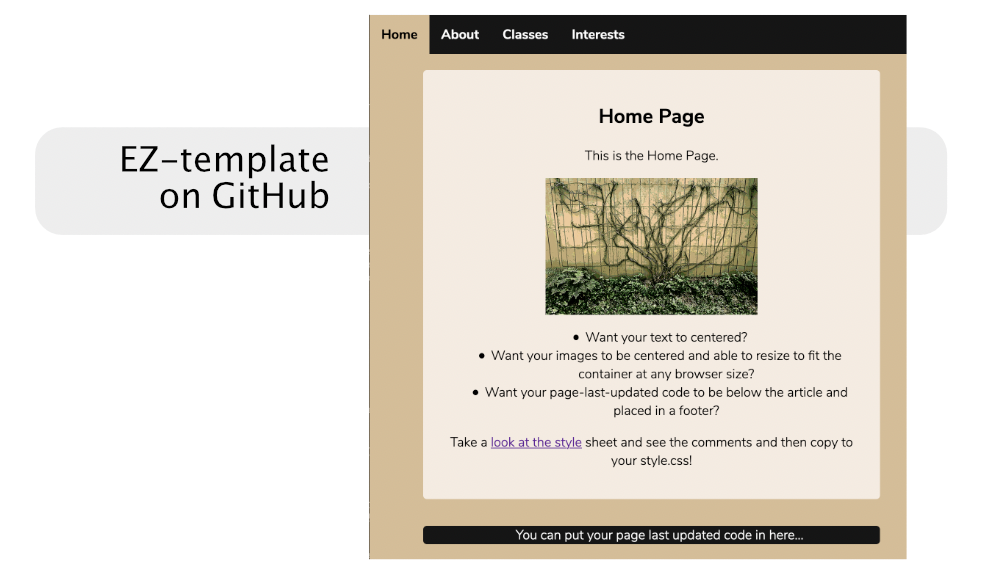
EZ Template#
We are going click over to my EZ-template Repository on GitHub and download that template. The sample site has four working pages. The template only has a working home page which is the index.html file. The goal of this exercise and practice is to show you how to create multiple pages from this template or any other template. You will see how the CSS file controls all of the colors and fonts to customize the template to suit your needs.
I will encourage you to make your site colors and typography easy to read and meet accessibility guidelines.